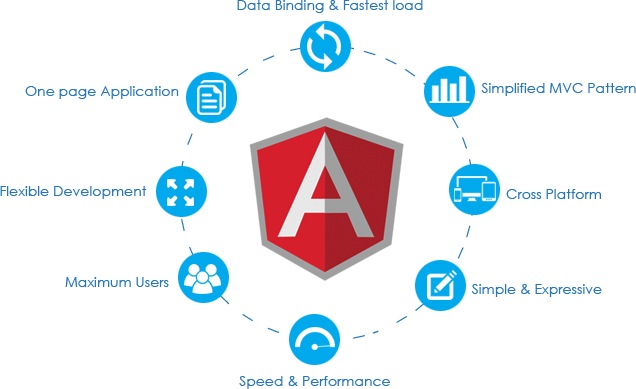
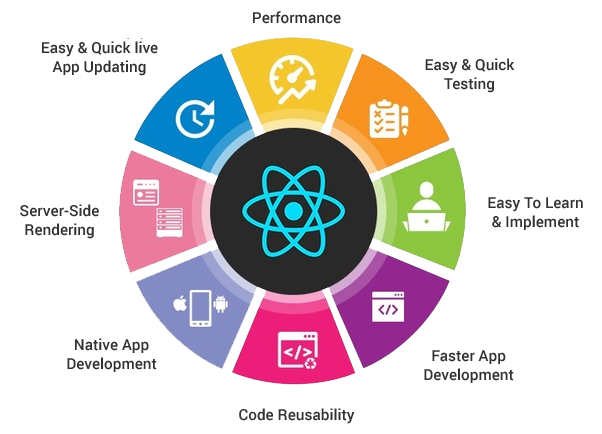
With the exponential boom of technology, web development as a subfield or a sub-sector has seen spectacular growth. Whenever we hear of the JavaScript ecosystem, the first two names that will inevitably pop up in our minds almost immediately are Angular and React.
The reason for it is that these two have gained quite a lot of fame as the most popular frameworks for Front–end development. However, since it is impossible to apply both frameworks at once into your project, the question that is bound to arise in any individual’s mind looking forward to starting a project on a JavaScript framework is how you can choose anyone between both options?
Does one first need to look into the requirements of the project in order to reach an accurate decision? Or should one take into account the popularity of either of the frameworks and hence save a lot of time in an early stage?
Well, you do not have to worry about it anymore since we have taken the hassle of going through both the frameworks and concluding which framework might be the most suitable for your project. So, gear yourself up!